Creating an Image with Transparent Background using Font Image Generator and Pixlr editor
Alright, there are a lot of tutorials out there showing you how to create an image with a transparent background. What I'm going to show you now is a different tutorial, using two different image creators and combining them to create a cleaner image. This may be a bit tedious to some of you, but it suits well for me.
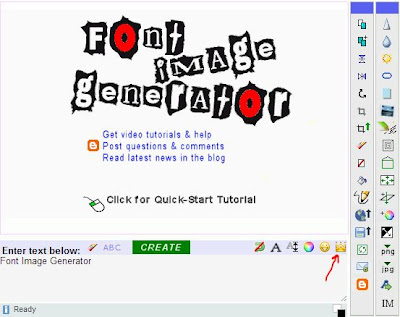
First of all, you open the Font Image Generator website http://interactimage.com/index.php. There are a lot of options for creating an image: by importing from your computer, uploading a web image, free hand draw, or creating an image using texts.
What I'm going to show you is how to create an image using a combination of texts and cartoons:
1. Before typing in your text, you can set your preferences from the control panel, the one with the crown thumbnail.
 |
| Crown thumbnail - control panel for setting preferences |
 |
| Upon clicking the control panel, this window appears |
You can set the fill color for the text and photo as well as the font size. Now, since we plan on creating a transparent background, you click yes under Transparent and convert the File Format to png, since jpeg formats do not save transparent backgrounds. Then you can close the window and proceed with the insertion of texts and cartoons.
For the purpose of this tutorial, I'll be using black for the font color.
2. Type in your text under the box indicating "Enter text below:", then click CREATE. The image will appear on the upper left hand corner. By clicking the A thumbnail, you can change the font of your text. There are a lot of fonts you can choose from. Just click the drop down button for Type.
 |
| Font selector |
 |
| Choose fonts |
3. Once you're done choosing your font, you can move the image anywhere you want. Remember that at this moment, the image is already on transparent background since we've set this prior to image creation.
4. Save the image by hovering your pointer over the image and clicking the right button on your mouse. Click the option "Save image as". Make sure that the image file type is PNG.
5. Once you're done, you can go and create another image that you plan to combine with your final image.
You can insert a cartoon using the ding mapper beside the control panel. Again, once the preferences are set, you don't have to set them again. But just to be sure, you can double check if the background is transparent and the file type is png.
 |
| Ding mapper, add images/cartoons |
 |
| Window appears once ding mapper is clicked |
There are a lot of cartoons you can use. You can scan all of them through the drop down buttons on the top panel. In every category, there are subcategories. For this purpose, I'm going to use Cartoons with a subcat of Peanuts1. You can resize the inserted image by double-clicking on it. Red points will appear on the four corners of the image and you can now resize it based on your liking. Once you're satisfied with the size, save the image following the same process you did with the first image. Again, make sure that it's saved under PNG file type.
Now that we're done creating individual images, let's now combine them into one. You can use any editor that's capable of creating an image with a transparent background. I will be using Pixlr editor.
1. Choose Create a new image. A window will appear asking for the title. You can input the title here or later when saving the final image. Choose the size of your image. You can choose from the presets or you can input the width and height of the image. If you don't have any required image size, you can set this to the largest preset, and you can just crop the final image once done. Tick the box indicating transparent. Then click OK. A checkered image will appear as this would indicate a transparent image.
2. Add the previously created images by clicking Layer, then Open image as layer. Just repeat doing this step until you've added all the images you created before.
3. Arrange the images as you would like them to appear. Use the Move tool in the toolbar at the left side. Every image added is a new layer. To move each image, click on the layer found at the right toolbar indicating Layers. The layer number depends on the chronological insertion of the images. For my example, the word Hello is assigned Layer 1 since I added it first, while the Peanuts image is assigned Layer 2. The main background is assigned Layer 0. So to move the word Hello, click on Layer 1 in the Layer toolbar, and click on Layer 2 to move the Peanuts image.
 |
1. Insert image as layer 2. Move tool 3. Layers toolbar - choose layers to move Note: Checkered background means transparency |
4. Once you're happy with the arrangement, you can go ahead and save the image. You can crop the image if the area is too big.
 |
1. Crop tool 2. Click this to finalize crop area. Confirmation window will appear. |
Once you're done cropping, save the image. Go to File, then Save. You can choose where to save your photos. I'm going to save my photos under My Computer - Desktop. Give your image a title and choose PNG (Transparent, full quality) for image format. Then click OK. Now your image is done!
 |
| White background if JPEG format. Drop down menu to choose PNG. |
 |
| Checkered background once PNG format is chosen indicating transparent background |
You can go ahead and check if you achieved the transparent background if when viewing it as a thumbnail, you can see your desktop image where a white background should be.
 |
| Desktop image can be seen through thumbnail instead of white background |
Now go ahead and try it out. Show me your samples, and if you have any suggestions, just leave a comment. ^.^




Comments
Post a Comment